Eine Artikel-Serie für Menschen, die aus ihrer Geschäftsidee ein erfolgreiches Startup machen wollen.
Im ersten Kapitel haben wir gelernt, auf unsere Zielgruppe zu hören, ihren größten Schmerz identifiziert und uns eine passende Lösung dafür überlegt. Nun widmen wir uns dem Prototyping und der Frage, wie wir mit geringem Aufwand möglichst früh möglichst viele Erkenntnisse gewinnen können. So können Schwachstellen identifiziert und das Produkt weiter optimiert werden. Das fängt damit an, nie den Kontakt zum Endnutzer zu verlieren.
Du musst im konstanten Austausch stehen
Das Thema Customer Development ist für das Prototyping mindestens genauso wichtig wie die Arbeit am Produkt selbst. Die Entwicklungen beider gehen dabei Hand in Hand. Auf der einen Seite benötigst du eine vorzeigbare erste Version deines Services oder deiner Produktidee. Diese muss längst nicht funktionsfähig sein. Auf der anderen Seite brauchst du eine Nutzerschaft, die bereit ist, an einem Test dieser Lösung teilzunehmen (und bestenfalls sogar schon dafür bezahlt). Solche Endnutzer nennt man auch „Earlyvangelists“, wie uns Coach Thomas Hartmann von Str84wd im Startup-Bootcamp vom Media Lab Bayern verriet. Das sind Nutzer, die man nicht groß überreden muss, sondern die schon händeringend genau nach deiner Lösung gesucht haben. Und wenn du diese einmal gefunden hast, darfst du sie nicht mehr gehen lassen! Viel besser: Richte eine Slack-, Facebook- oder Whatsapp-Gruppe ein und halte sie über alle Fortschritte auf dem Laufenden.
Visualisiere zunächst alle Prozesse
Wenn du dir für dein Startup nun schon eine Lösung überlegt hast, gilt es diese als nächstes in die Realität zu überführen. Dabei ist es viel wichtiger, auf Prozesse zu achten statt auf Corporate Identities und Programmiersprachen. Wenn du zum Beispiel eine App planst, musst du als erstes an den User Stories arbeiten: Was wollen Nutzer in der Anwendung erledigen und wie kommen sie von A nach B? Dafür genügt es, sich zunächst Papier Klickpfade für alle möglichen Funktionen zu überlegen. Die Informationsarchitektur ergibt sich dann fast von allein.
Wenn du schon etwas weiter gehen willst, nutzt du am besten ein Tool zum schnellen Anlegen von digitalen Wireframes – also grob strukturierten Layouts, die noch nicht gestaltet sind. Das kannst du entweder in Google Präsentationen, Powerpoint oder Keynote erledigen. Oder du arbeitest dich gleich in professionelle Design-Tools wie Sketch, Figma oder Invision ein. Diese ermöglichen es dir, Prototypen direkt auf dem Endgerät deiner Wahl zu testen.
Achte auf Verhalten, anstatt auf Meinung
Beim Prototyping kommt es darauf an, deine Entwicklung frühzeitig mit echten Nutzern zu validieren. Je nach Zielgruppe, kannst du dafür entweder wildfremde Leute ansprechen, während sie etwas Zeit für einen kurzen Test haben, oder du telefonierst dich durch die gesamte Liste an potentiellen Firmen, die dein Software-as-a-Service-Tool später benutzen sollen. Je besser dein User Research war, desto eher findest du in sozialen Netzwerken, bei Meetups oder auf Konferenzen potenzielle Nutzer.
Nun willst du von ihnen wissen, ob deine User Stories tatsächlich so funktionieren, wie du sie dir überlegt hast. Dafür kannst du Aufgaben stellen wie: „Wenn du X machen möchtest, wie würdest du vorgehen?“ Dafür musst du nichts weiter tun als deine Wireframes oder deinen Papierprototypen dabei zu haben und dir Notizen zum Verhalten der Testpersonen zu machen. Wichtig ist, dass du weniger nach persönlicher Meinung fragst, sondern dich ganz darauf fokussierst, das Verhalten der Tester zu dokumentieren.
Nach der Annahme kommt das Learning
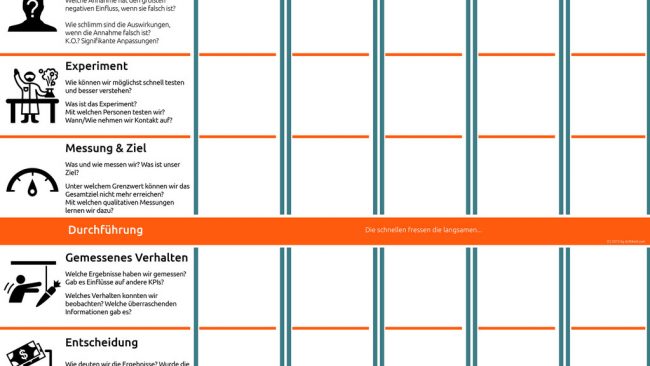
Die Lean-Startup-Coaches von Str84wd, haben für den Prozess des Testens sogar einen eigenen Canvas entwickelt: den Experiment Tracker. Mit diesem kannst du dir kritische Annahmen überlegen und vertesten. Als Messwerte kannst du einerseits die Zeit stoppen, das heißt, wie lange für die Bewältigung einer Aufgabe benötigt wurde. Andererseits kannst du mitzählen, wie oft die Nutzer falsche Routen eingeschlagen haben. Das hilft dir, dich auf klare Problemstellungen zu fokussieren und beim Test nicht zu viele verwandte Themengebiete anzuschneiden. Du wirst schnell merken, wo sich Stolpersteine auftun und was du noch korrigieren solltest. Thomas Hartmann betont: „Du willst immer herausfinden, welches Produkt sich durch sein Wertangebot quasi von selbst verkauft.“

Bring dein Produkt zum Leben
Während es unerlässlich ist, am Feedback echter Nutzer zu wachsen, musst du dich nicht zwangsläufig auch als jemand zu erkennen geben, der gerade erst mit der Entwicklung beginnt. Dafür bieten sich zum Beispiel die beiden Test-Varianten „Concierge“ und „Wizard of Oz“ an. Beim „Concierge“ gibst du dich als jemand zu erkennen, der manuell bei der Bewältigung eines Problems hilft. Wir haben das bei Shelfd beispielsweise durch den Versand eines wöchentlichen Newsletters mit Mediathekentipps angewandt (zur Anmeldung). Jeder Tipp wird von uns per Hand kuratiert. Durch den Austausch mit unserer Community haben wir gelernt, was gut ankommt. Beim „Wizard of Oz“ wird dagegen so getan, als sei das Produkt bereits fertig und der Nutzer könne es sofort in Anspruch nehmen. Im Hintergrund erstellst du aber für jeden einzelnen Nutzer noch manuell das Produktversprechen. Dadurch ließen sich beispielsweise Algorithmen testen, bevor sie entwickelt sind.
peshkov/stock.adobe.com
Artikel per E-Mail verschicken
Schlagwörter: Aufbau eines Startups, Concierge, Customer Development, Earlyvangelists, Figma, Geschäftsidee, Invision, Klickpfade, Landingpage, Nutzerschaft, Produktidee, Prototyping, Sales-Strategie, Service, Sketch, startup, Startup gründen, Startup-Coaches, Str84wd, Thomas Hartmann, User Stories, Wizard of Oz